Do you want to add a beautiful WooCommerce product gallery thumbnail slider to your product page to provide a detailed product visual experience and boost sales?
A WooCommerce product gallery thumbnail carousel displays every side and part of a product thoroughly. So, adding WooCommerce product gallery thumbnail sliders to your product detail pages is an effective way to attract more customers and boost sales.
In this blog, I’ll show you how to add an attractive and interactive WooCommerce product gallery thumbnail slider.
So, let’s get in.
4 easy steps to add a WooCommerce product gallery thumbnail slider
Follow these simple steps and add a product gallery thumbnail slider to your WooCommerce shop’s product detail pages to grow sales. Moreover, no steps require any coding knowledge.
Step 1: Install and activate Gallery Slider for WooCommerce
Gallery Slider for WooCommerce is a powerful and user-friendly WooCommerce product gallery slider plugin. Thousands of WooCommerce businesses use this plugin to power up their product galleries and boost sales.
It allows you to create image and video thumbnail galleries on your product detail pages for:
- Single products
- Variable products/Swatches
Moreover, it enables you to add product videos to product and shop pages.
Let’s install and activate Gallery Slider for WooCommerce.
However, if you are a beginner (future master), see the documentation or watch the following video to install the plugin easily.
You can say hi to the expert support team if you need help.
Step 2: Add images and videos to your product gallery
Follow the simple steps to add images and videos to your product gallery

- First, click Products.
- Next, All Products or Add New
- Then, click the product you want to add images and video(s) for
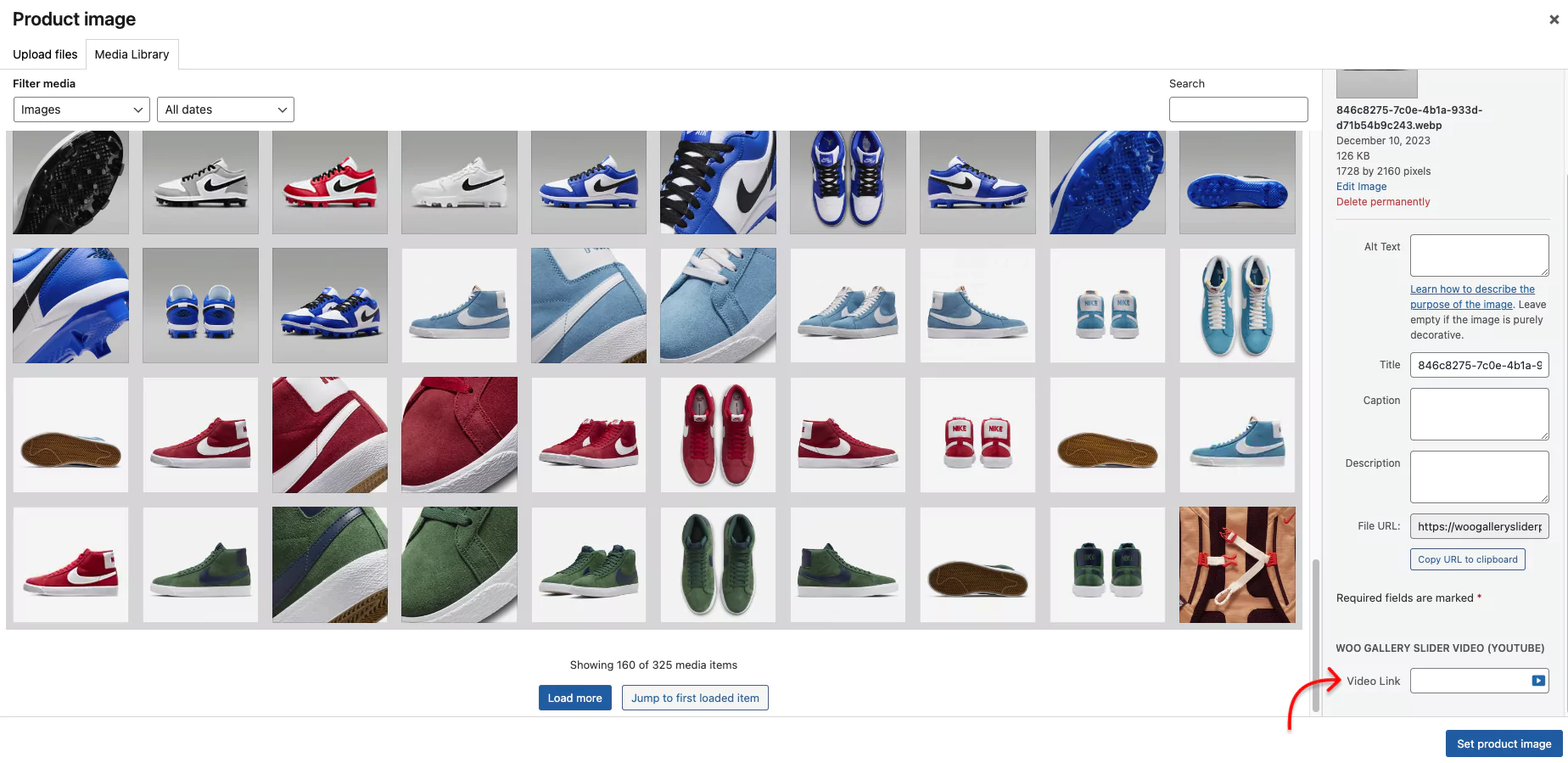
- Now, click Add product gallery images
- Select an image for the product.
- If you want to add a video, paste the video link in the field. It allows you to add product videos from YouTube, Vimeo, Dailymotion, and Facebook.
Needless to say, you can also add images and videos in the same way while adding new products.
Moreover, this plugin lets you add WooCommerce product gallery thumbnail sliders for variations of a product based on color, size, material, and so on. It means you can add a product gallery slider with additional variation images for each color, size, material, etc.
Step 3: Design your product gallery thumbnail slider
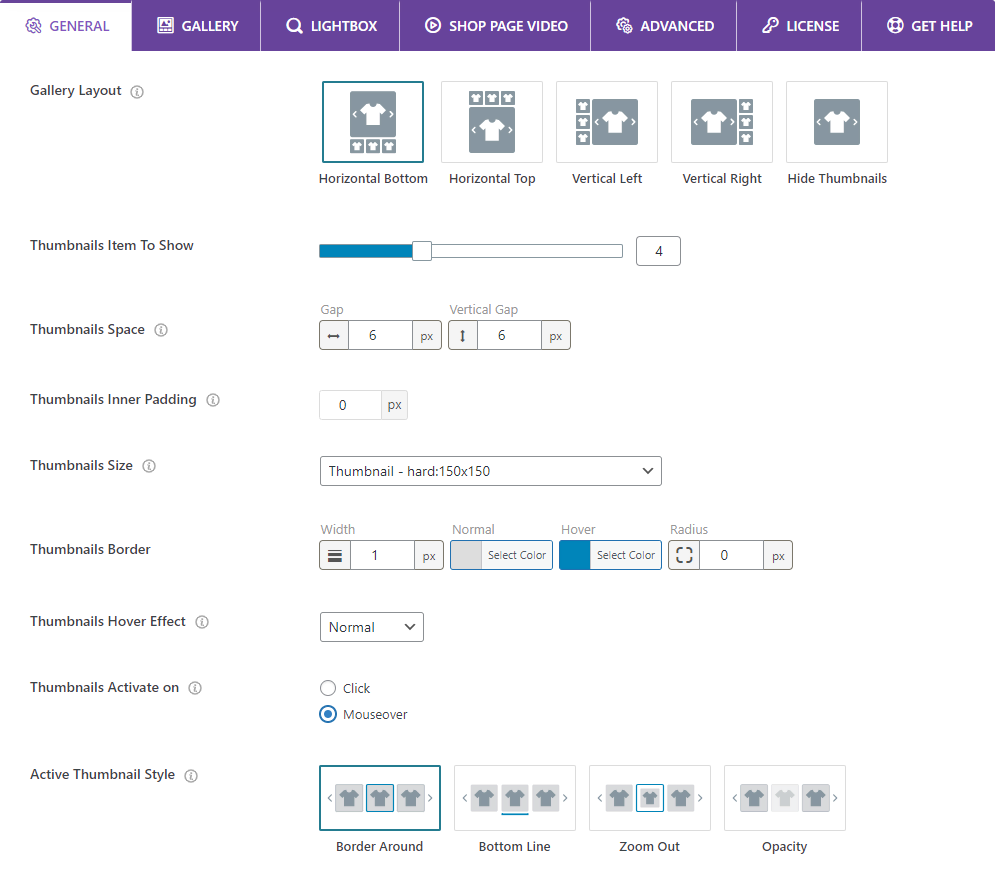
After installing and activating Gallery Slider for WooCommerce, it must be on your WordPress admin sidebar, as seen below. It offers you many robust features that let you design your product gallery thumbnail slider attractive and interactive.

Some of the robust design features of Gallery Slider for WooCommerce include:
- 5 attractive product gallery layouts
- Custom product gallery thumbnail size
- Custom color for video icons, lightbox icons, pagination & navigation icons, and thumbnail borders.
- Horizontal and vertical WooCommerce thumbnail sliders
- 4 hover effects: zoom out, zoom in, slide up, and slide down.
- 4 active thumbnail styles: border around, bottom line, zoom out, and opacity
- 4 product gallery sliding effects: fade, slide, flip, and cube
- Gallery adaptive height, accessibility, RTL mode, and swipe-to-slide
- Custom slider navigation and pagination
- Add custom color to lens, border, and image overlay
- Add product zoom window border and box shadow
And more
Explore all the features individually and leave no stone unturned to make the most output.
Step 4: Update the product form and save settings
After you add images and videos to your product gallery slider and design it perfectly, Click the Update or Publish button at the top right of the WooCommerce product form and hit the SAVE SETTINGS button at the top right of the Plugin backend. All done!
Why you should add WooCommerce Product Gallery Thumbnail Sliders
Detailed product display
A product gallery slider contains multiple product images and videos that display your products in detail. The gallery images and videos show every side and part of a product. As a result, your shop visitors become impressed and buy products without any doubt or hesitation. Moreover, the detailed product display grows customers’ trust and builds your brand loyalty in the long run.
Space saving
A product gallery slider displays many images and videos of a product or a swatch in a compact space. So, it occupies only the area of how many images and videos it shows once in a slide. As a result, you can add many images and videos to a gallery slider without consuming space for every content, and customers can easily watch them by dragging and clicking the navigation icons.
Visually appealing
Product gallery images and videos are well organized and compacted in a single-row slider, so they look stunning and attractive. Besides that, Gallery Slider for WooCommerce plugin offers you many design features that let you make your product thumbnail galleries visually more appealing. Consequently, the gallery attracts customers to watch your products very well and purchase them.
Highly interactive and connective
A well-designed WooCommerce gallery slider is highly interactive and connective. When customers hover over the gallery, the product images interact with amazing effects and closely connect them. Finally, customers click the product images and videos to watch them well and make purchases.
Take away
Without product gallery thumbnail sliders, your product detail pages are not really detailed. Without detailed product displays, you are rarely able to impress customers. On the other hand, Gallery Slider for WooCommerce allows you to create a WooCommerce product thumbnail slider in 4 simple steps in minutes without coding. So, what are you waiting for?
Let’s start adding beautiful WooCommerce product gallery thumbnail sliders to your product pages now.
Let’s discuss it more in the comment box below.

Leave a Reply